JPG vs. GIF: Which One to Use? |
|
| The two primary image file formats on the web are .jpg and .gif. Both provide compression (reduced files sizes) but each uses a different method. The image itself is usually the determining factor of which one to use. | |
|
|
|
|
JPEG compression is usually best for photographs, or any image that has a large amount of colors in it. Compare the four images below. The upper left image is a jpg that has a jpg image quality setting of 80. The other three images are gif files that attempt to match either the file size or the image quality of the jpg file. The two left side gif images match the file size of the .jpg file (25KB). Each uses different gif compression options to match that size. Every gif file is allowed to have a maximum of 256 colors in the gif file's palette, the more colors, the larger the file. To reduce the files size, reduce the colors, and the 256 color maximum is not a lot of begin with. The top right image uses a reduced color palette to match the 25KB files size. This results in unsightly banding. The bottom right image uses an even further reduced palette of colors, but with dithering set to 100% in order to match the file size. Dithering uses dots to mimic subtle shifts of tone when using a limited set of colors. This method of using dots is the basis of magazine photos, tv images, or your computer monitor. A quick look with a magnifier will confirm this (don't scratch the screen!). The bottom left image uses the highest amount of colors allowed in gif files (256) but its file size is 2.5 times the size of the jpg file, resulting in slower download time. So, which image is the best one to use? |
|
 |
 |
|
.jpg - Uses jpg 80% Quality level compression
File size: 25KB |
.gif - using a 34 color palette, with no dithering (dots)
File size: 25KB |
|
|
|
 |
 |
|
.gif: - 256 color palette, dither: 100% (both maximums)
File size: 61KB |
.gif: - 16 color palette, dithering 100%
File size: 25KB |
|
|
|
|
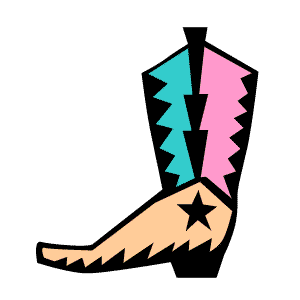
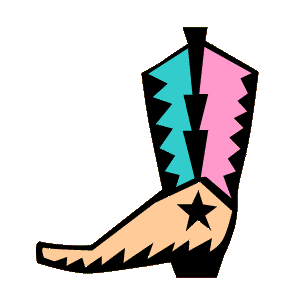
It's usually a good idea to use GIF files for images with large fields of solid color. Gif is below left and jpg on the right. Black outlines are shown to indicate the edges of the images. They are both the same files size. But, do you see the distortion in the color areas of the boot in the jpg image? |
|
 |
 |
|
.gif - file size: 4k With GIF files, transparency and animation are allowed - see examples below. |
.jpeg - file size: 4k With JPEG files, transparency and animation are not allowed. |
A background image of wood can be seen below in the area that had been white in the gif image above. |
Here's
an example of a simple animated GIF file: |
 |
|
|
|
