Tiling images - an overview of the principle
An image that can be copied and then have that copy abutted to the edge of any side of the original image and appear seamless (without any apparent edge between the images) is referred to as a tileable or seamless image.
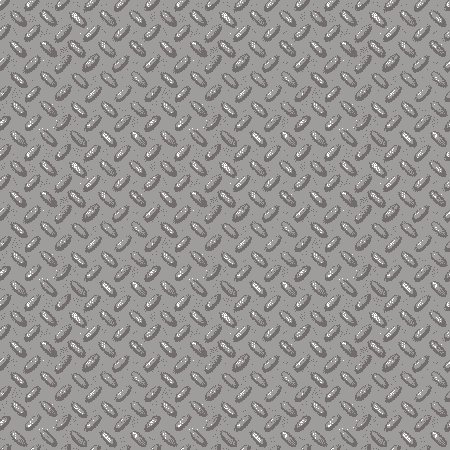
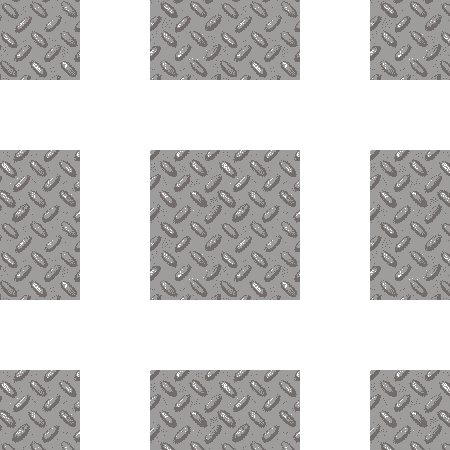
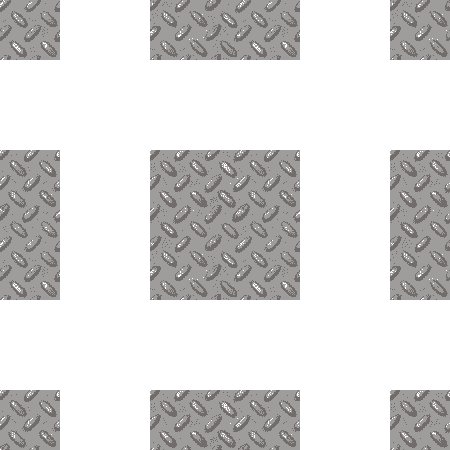
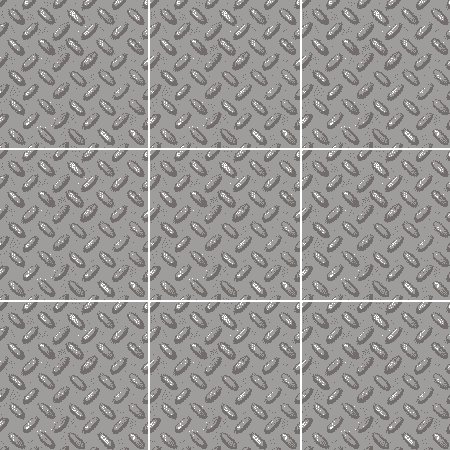
Below is an example of a tileable image. There are nine identical images below. When they are joined together they appear to be one image. This is because each edge of the original image will blend into any edge of a copy of itself (if it is not rotated).

This type of image can be accomplished with some work using the Photoshop menu's Filter > Other > Offset
Resources & information about backgrounds and textures
NOTE that I am providing the following links as a service. However, I do not endorse, nor am I responsible for, the content at the following sites or any use made of them. Use them at your own risk. I did not create the text used for the names used for the links, therefore terms such as "Free" need to be confirmed by you, the user of the links. Your use of them is your responsibility and done at your discretion.
- Background Textures and Images Library, Free Download - GRSites
- Tile-able BGs
- Seamless image resource
- Free Textures from TextureKing
- Free High Resolution Textures - Lost and Taken
- Create Seamless Web Background Textures in Minutes | Design Shack
- Textures.com - Textures for 3D, graphic design and Photoshop
- Multiple Backgrounds with CSS
- CSS Gradients with "background-blend-mode" property (no IE support thru v.11)
- PatternBolt
- Responsive Full Background Image Using CSS
- Tile-able Website Backgrounds - Free Web Gallery
- Subtle Background Patterns | Free textures for your next web project.
- Stripe Generator - ajax diagonal stripes background designer
- CSS3 Multiple stacked backgrounds
- Scaling background images - Web developer guide | MDN
- For Web Designers - Website Design Resources
- CSS Backgrounds and Borders Module Level 3
- 100+ Seamless Patterns Great for Creating Website Backgrounds | Web Design Ledger